Modo lectura

Introducción
Me gusta poder leer el contenido principal de una página web como un bloque centrado en la pantalla y que se ajuste a mis necesidades visuales.
Por ello me planteé crear este sencillo pero efectivo menú de configuración para poder elegir en qué condiciones quiero leer el texto en función de la luz ambiental de que disponga en cada momento.
Abrir experimentoLenguajes y tecnología
-
 HTML5
HTML5
-
 CSS3
CSS3
-
 JavaScript
JavaScript
Objetivos y motivaciones
Al percibir que todavía hay muchas empresas y/o particulares que no confieren a los textos de sus páginas web el formato adecuado para ofrecer una lectura cómoda, se me ocurrió plantear un menú de configuración que permitiera adaptar el contenido principal de una página.
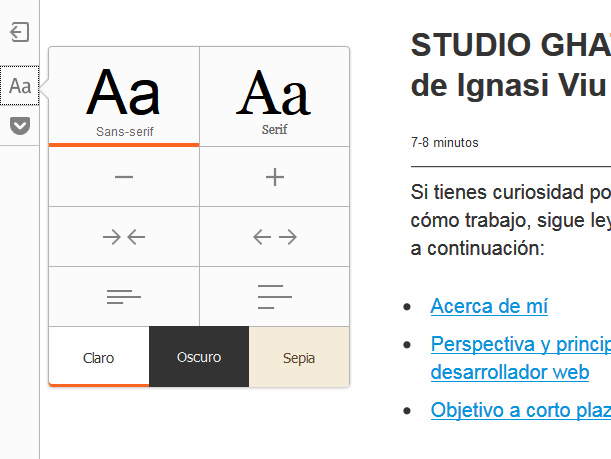
El objetivo era lograr algo parecido al visor de Firefox, pero añadiendo algunos detalles que lo hicieran distinto.
En su momento solo pretendí hacer un ejercicio interesante que implicara la manipulación del DOM y el tratamiento de textos para mejorar su lecturabilidad basándome en principios tipográficos.
Pero quizás en un futuro retomaré este experimento para convertirlo en un módulo de script independiente de manera que pueda ser añadido a cualquier página. Porque sería interesante que cualquier web pudiera ofrecer la opción de ser leída en modo lectura, ya que hay navegadores que ni siquiera cuentan con esta característica; y de los que la ofrecen, la solución no siempre es realmente práctica y/o 100% personalizable.
Características y funcionalidades
Está en una fase muy inicial, porque por ahora sólo he creado la interfaz gráfica y la he dotado de funcionalidad.
Y ahora que tengo más conocimientos de JavaScript veo claramente que sería necesario refactorizar el código y convertirlo en un módulo de script independiente para poder ser añadido en cualquier página. En ese caso también acabaría mostrando el resultado en una capa superpuesta para no salir de la propia ventana.
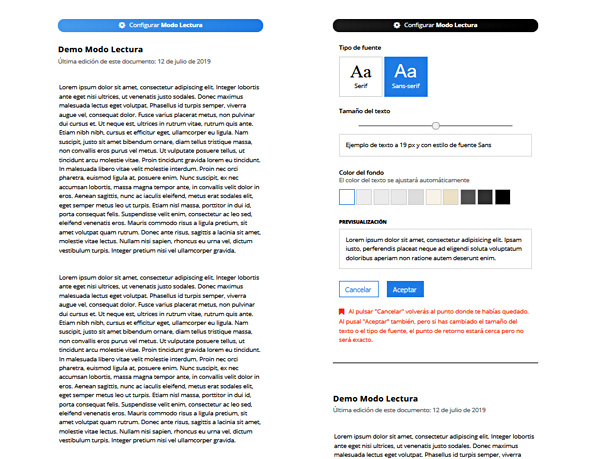
Así que de momento este experimento permite lo siguiente:
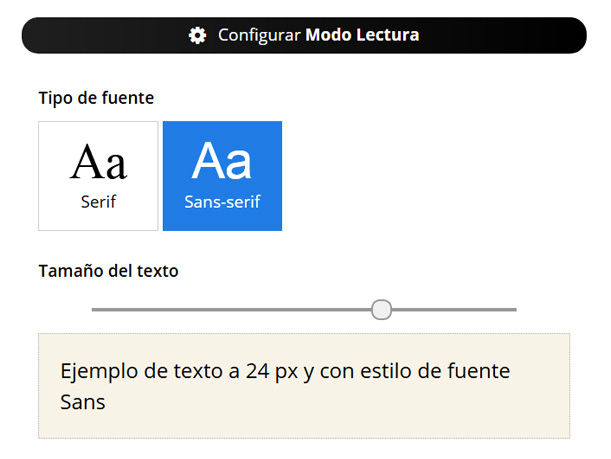
- Elegir entre una fuente Serif y Sans Serif.
- Ajustar el tamaño del texto de 6 a 32 píxeles.
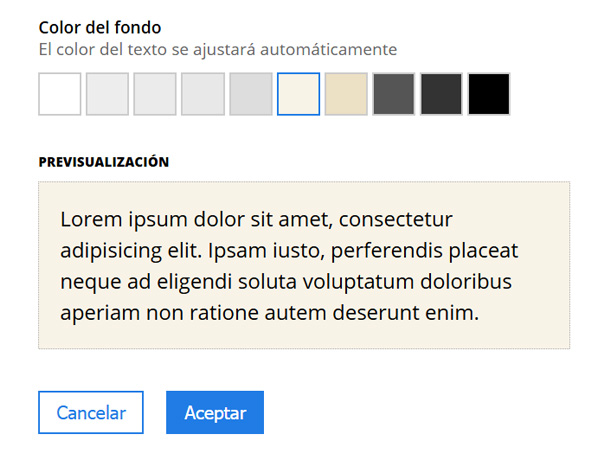
- Cambiar el fondo, pudiendo elegir entre una paleta de 10 colores. El color del texto se ajusta automáticamente.
- Previsualizar el resultado con un pequeño texto simulado antes de aplicar los cambios.
Galería de imágenes
Bugs detectados
En este caso, más que un bug es un aspecto que veo que no tuve suficientemente en cuenta cuando creé el script:
- El color del texto se ajusta automáticamente en lugar de poderlo seleccionar a voluntad.
Derechos de autor
Copyright © 2017 - 2019 - 2024. Todos los derechos reservados.

Esta aplicación se publica bajo una licencia de Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional.
¿Te gusta lo que estás viendo en mi portafolio?
CONTACTA CONMIGO