STUDIO GHATÓ

Introducción
Este proyecto es muy especial para mí porque significa el inicio de una nueva etapa profesional.
Han pasado casi 10 años desde que creé la marca y diseñé el logotipo de STUDIO GHATÓ, y fue justamente con la idea de iniciar un portafolio. Por entonces solo me dedicaba al diseño gráfico, pero dado mi interés por la maquetación y la programación, poco a poco fui adquiriendo un perfil más técnico y a día de hoy quiero dedicarme al desarrollo de interfaces para aplicaciones web.
Es por ello que finalmente mi portafolio consta única y exclusivamente de trabajos relacionados con este ámbito.
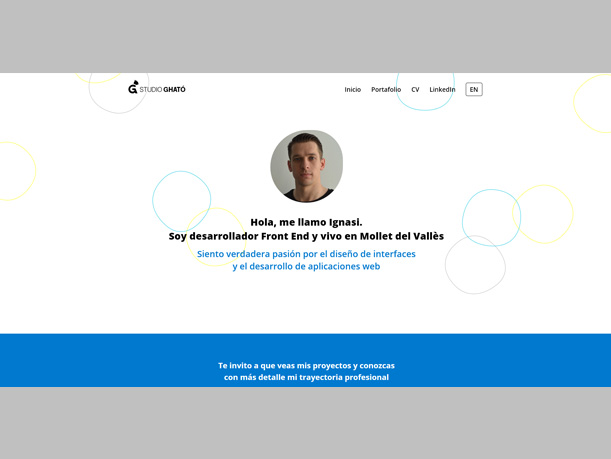
Nunca tuve claro qué estilo adoptar por tantos que me gustaban, pero me alegra poder afirmar que, tras un largo período de maduración, a día de hoy esta imagen representa muy bien cómo soy y qué priorizo en mis trabajos: transparencia, claridad, optimismo, atención a los detalles, buena lecturabilidad, diseño y usabilidad.
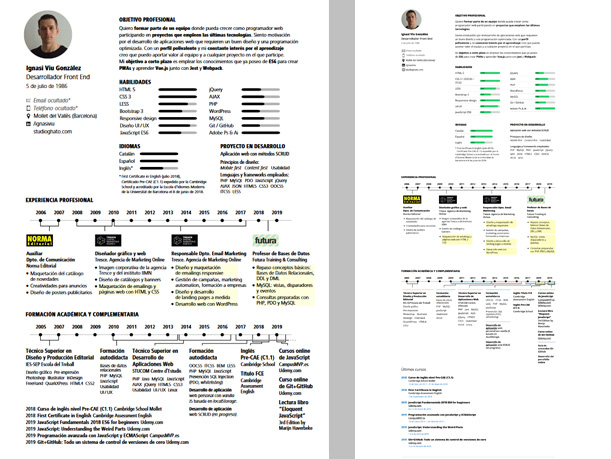
Visitar webLenguajes y tecnología
Sin duda haber incorporado Git a mi flujo de trabajo ha sido un gran avance, igual que me ocurrió con Less en su momento. Desde el primer minuto he apreciado las ventajas de las que todo el mundo hablaba. Y sí, lo corroboro: ya no hay vuelta atrás.
-
 HTML5
HTML5
-
 CSS3
CSS3
-
 LESS
LESS
-
 PHP
PHP
-
 JavaScript
JavaScript
-
 Git
Git
Objetivos y motivaciones
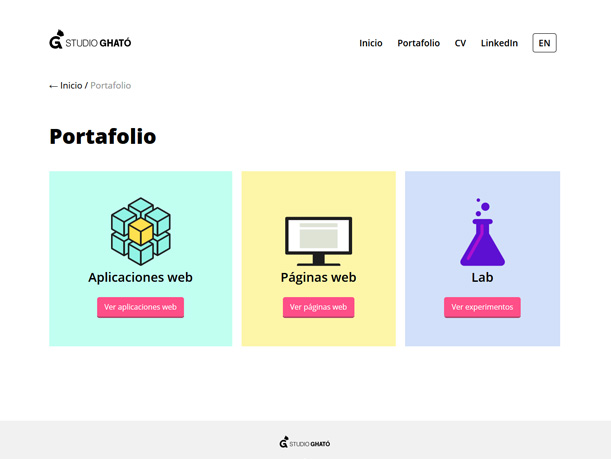
El objetivo principal de esta página es mostrar mis capacidades como diseñador y programador web de la manera más clara posible para lograr ser contratado como Desarrollador Front End.
Crear un portafolio no es una tarea fácil porque define en gran medida tu marca personal. Y no solo consiste en mostrar tus trabajos. También debes cuidar otro aspecto igual o más importante: la elaboración de los textos.
Por eso siempre he procurado contar mi historia y mis proyectos desde la cercanía y la sinceridad, para transmitir lo que realmente soy. Sino nada de esto tendría sentido.
Haber finalizado este proyecto es una gran motivación porque significa que ya puedo aprender los frameworks y herramientas que tanto deseo empezar a utilizar, y que a partir de ahora voy a disponer de un espacio para mostrar absolutamente todos mis nuevos trabajos con una identidad propia.
Características y funcionalidades
Creo que la sencillez, el diseño minimalista y la transparencia de los contenidos son los rasgos que mejor representan a esta página web.
A nivel de estructura he procurado que el código fuera lo más semántico posible aprovechando las etiquetas que ofrece HTML5 y, de cara a los buscadores, también los microformatos.
La página principal siento que podría mejorarla mucho, porque actualmente contiene demasiado texto. Pero es una cuestión temporal, ya que refleja la necesidad del momento. Una vez logrado mi objetivo más inmediato podré plantearme un rediseño para que sea más gráfica e impactante.
Los aspectos que me gustaría destacar son los siguientes:
- Implementación de la arquitectura ITCSS por primera vez, mejorando notablemente mi organización de los estilos CSS y, por ende, facilitándome su mantenimiento y escalabilidad.
- Lógica y sistema de plantillas personalizado creado por mí en PHP.
- Página bilingüe, aunque la opción del menú todavía no está activada porque primero debo terminar de traducir toda la web.
- Uso de microformatos en el breadcrumb para mejorar la información presentada por Google en sus páginas de resultados (SERPs).
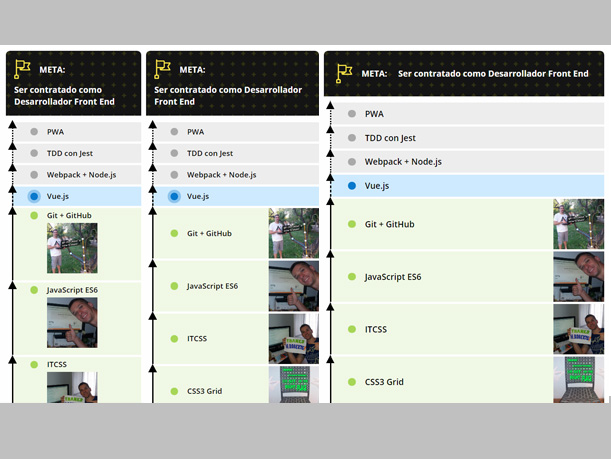
- Implementación de dos proyectos independientes que creé previamente: el timeline horizontal y el visor de imágenes.
- Emplear Git por primera vez (y con éxito). Haber estado aprendiéndolo casi por un mes con la ayuda de un curso online y luego profundizando por mi cuenta me ha servido de mucho. Incluso llegué a crearme unos apuntes para futuras consultas que he compartido en GitHub por considerarlos muy útiles para otras personas que estén en una fase inicial de aprendizaje.
- Maquetación de la versión responsive de mi CV con un gran nivel de detalle.
- Uso de backgrounds y gráficos vectoriales en formato SVG para ofrecer la máxima resolución en pantallas de alta densidad.
- Personalización de la página "Error 404" para permitir continuar con la navegación de manera más natural.
Galería de imágenes
Derechos de autor
Copyright © 2019 - 2024. Todos los derechos reservados.
Aunque me reservo todos los derechos sobre la presente web, hay ciertos contenidos que he publicado en ella sobre los que cedo determinados derechos.
Por favor, consulta este mismo apartado en cada proyecto para saber sus condiciones particulares.
¿Te gusta lo que estás viendo en mi portafolio?
CONTACTA CONMIGO