Línea temporal

Introducción
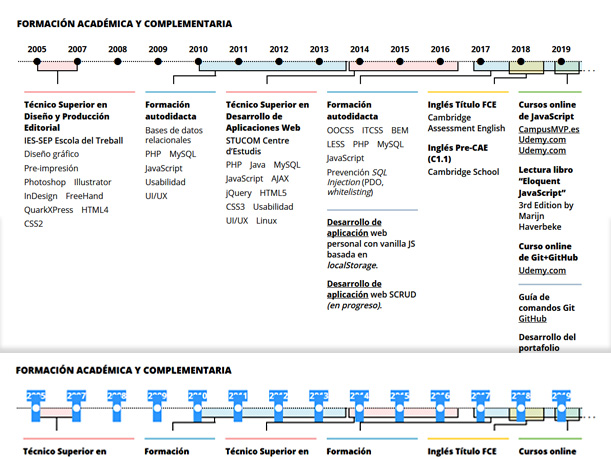
Con esta línea temporal horizontal pretendí mostrar la información de manera muy clara y con un estilo que la diferenciara de las demás que se suelen ver; porque personalmente considero que, por lo general, se parecen demasiado entre ellas.
En los apartados "Objetivos" y "Características" te cuento con detalle el por qué y lo que ofrece este módulo.
Como puedes comprobar, lo uso en la sección CV.
Abrir experimentoLenguajes y tecnología
-
 HTML5
HTML5
-
 CSS3
CSS3
-
 LESS
LESS
Objetivos y motivaciones
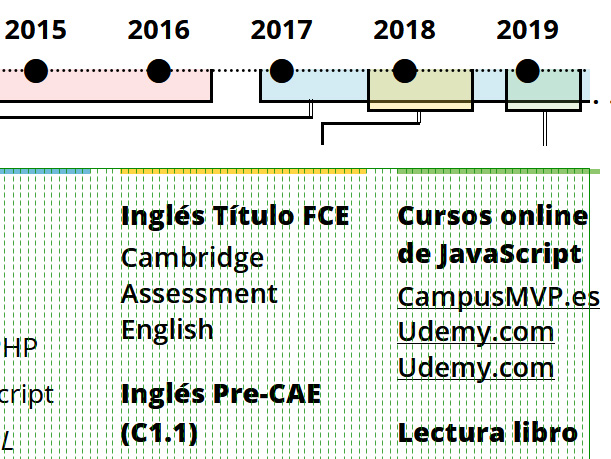
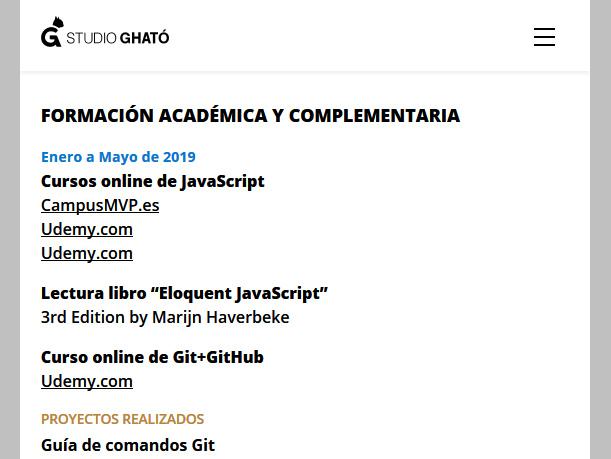
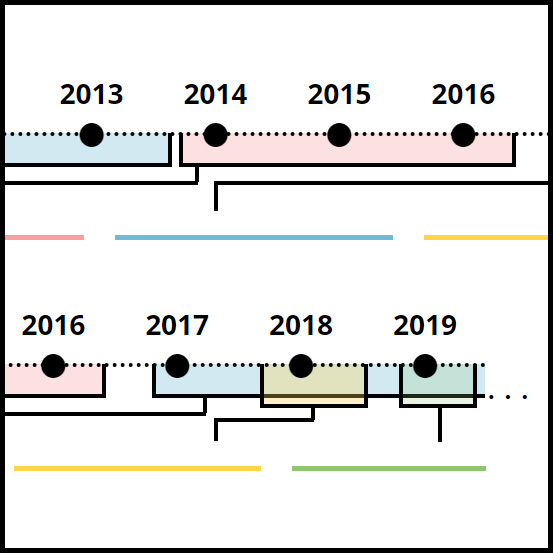
El objetivo de este experimento era representar con el mayor nivel de detalle el diseño de la línea temporal que creé para la versión impresa de mi currículum, pero esta vez empleando HTML y CSS.
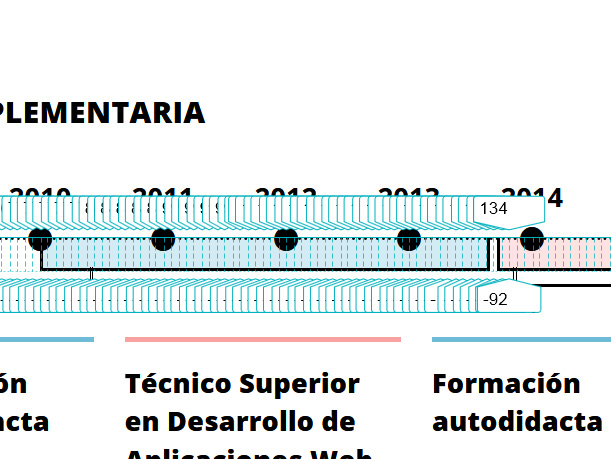
Debido a la complejidad que planteaba, encontré la solución ideal apoyándome en CSS Grid, que es justo lo que quería poner en práctica con este ejercicio, porque estudié a fondo este método de maquetar un mes antes.
Gracias a CSS Grid pude crear una rejilla con las fracciones que necesitaba tanto para los años, como las líneas que indican la extensión de cada período y las columnas que contienen la información.
De este modo pude ubicar cada elemento del "gráfico" exactamente donde quería y hacer que ocupara el espacio correspondiente en cada caso.
Estoy muy satisfecho con el resultado obtenido porque creo que he logrado con creces lo que me propuse. Además, me va a ser muy fácil editarla cuando la situación lo requiera.
Características y funcionalidades
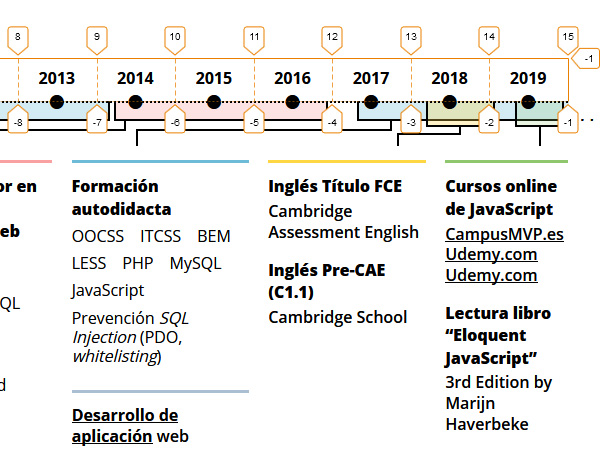
Al recrear la línea temporal de mi CV en un medio digital y disponer de más espacio, me he podido permitir añadir algunos detalles extra que han hecho que visualmente el acabado sea más atractivo.
Pero a nivel de las posibilidades que ofrece, es igual de completo que la versión del PDF:
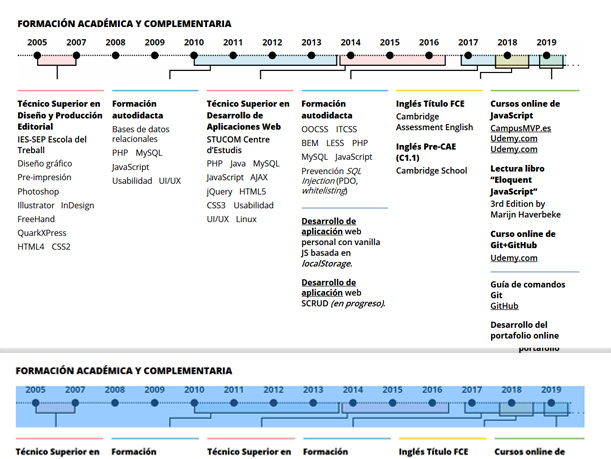
- Línea temporal responsive con enfoque mobile-first: sólo se muestra la vista horizontal cuando el ancho del dispositivo permite mostrar todo el contenido siendo visualmente agradable (es decir, evitando que las columnas sean excesivamente estrechas).
- En la versión mobile el orden de presentación de la información se invierte y pasa a ser descendente, logrando que destaque la del año actual.
- Fallback para navegadores que no soportan CSS Grid: se muestra una imagen equivalente y las columnas que contienen la información principal pasan a estar maquetadas con Flexbox.
- Posibilidad de añadir eventos tanto de los que ocupan un período determinado como de los que no requieren de un rango de fechas.
- Permite superponer eventos si comparten total o parcialmente sus períodos de duración.
- Se pueden crear períodos con final abierto.
- Línea regulable de asociación entre un período y su columna de datos.
- Identificación de tipos de períodos por código de colores.
Galería de imágenes
Derechos de autor
Copyright © 2018 - 2019 - 2026. Todos los derechos reservados.

Esta aplicación se publica bajo una licencia de Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional.
¿Te gusta lo que estás viendo en mi portafolio?
CONTACTA CONMIGO