Visor de imágenes

Introducción
Este script genera un visor de imágenes a partir de una galería formateada con muy poco código HTML.
La idea inicial de cómo enfocarlo la tomé de un ejemplo de la página "w3schools", pero mejoré varios aspectos hasta lograr obtener una versión adaptada 100% a mis necesidades, que es la que uso en las páginas como ésta de mi portafolio.
Abrir experimentoLenguajes y tecnología
-
 HTML5
HTML5
-
 CSS3
CSS3
-
 LESS
LESS
-
 JavaScript
JavaScript
Objetivos y motivaciones
Mi objetivo era crear por primera vez un visor de imágenes propio, y para ello tuve que consultar algunos ejemplos existentes para tener una idea más cercana de lo que conllevaba crear una funcionalidad de estas características.
Si bien visualmente puede parecer que el resultado es casi idéntico al ejemplo citado en la introducción, prácticamente la totalidad del código es nuevo. Empezando por cómo se comportan a nivel responsive y siguiendo con el resto de estilos de la hoja CSS y el script en sí.
Esto es debido a que el modelo original me pareció muy difícil de mantener dada la gran cantidad de código de marcado HTML que requería insertar en cada página donde quisieras mostrar la galería.
No era nada práctico porque tenía que actualizar demasiados valores manualmente, y eso no me parecía muy profesional. De modo que cambié el enfoque para que fuera el script quien se encargara de generar dinámicamente todo el código HTML del visor y obtuviera la información de las imágenes de la galería principal.
Con todo ello logré que en el contenido de la página solo fuera necesario mostrar las imágenes en formato lista, y que el script hiciera todo lo demás sin importar la cantidad de imágenes de las que constara la galería.
Características y funcionalidades
Las mejoras que aporta mi versión respecto a la original se pueden resumir en los siguientes puntos:
- Mejora del diseño responsive, tanto a nivel de los controles para avanzar y retroceder como de las miniaturas.
- Posibilidad de abrir la imagen seleccionada en una nueva página a través de un enlace para verla en su tamaño real.
- Código HTML y JavaScript del visor generado dinámicamente, lo que reduce la complejidad del archivo HTML que contiene la galería y evita tener que modificar manualmente numerosos valores de atributos.
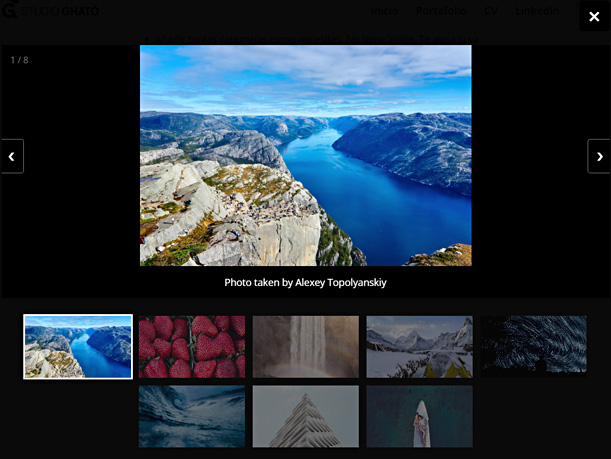
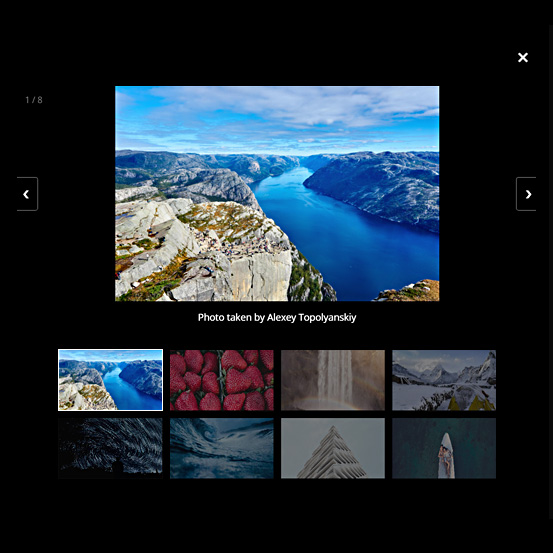
Galería de imágenes
Bugs detectados
El script solo es capaz de reconocer una galería por página porque se basa en identificarla mediante un atributo ID con un valor determinado. Si hubieran más galerías no sabría identificar en cuál se habría hecho el click para generar el visor con el contenido de esa en particular.
Aunque no es un error propiamente dicho, porque mi página no lo requería, igualmente podría haberlo planteado de esta manera para que de pasada fuera más versátil.
Este aspecto se podría mejorar agregando un evento asociado a cualquier contenedor que poseyera una determinada clase. De este modo ya podría identificar la galería con la que se hubiera interactuado y seleccionar la información de las imágenes del target de dicho evento.
Derechos de autor
Copyright © 2018 - 2019 - 2025. Todos los derechos reservados.

Esta aplicación se publica bajo una licencia de Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional.
¿Te gusta lo que estás viendo en mi portafolio?
CONTACTA CONMIGO